Table of Contents
1. Lightbox Content
1.1 Post-based Grids

Image Options

1. Featured Image
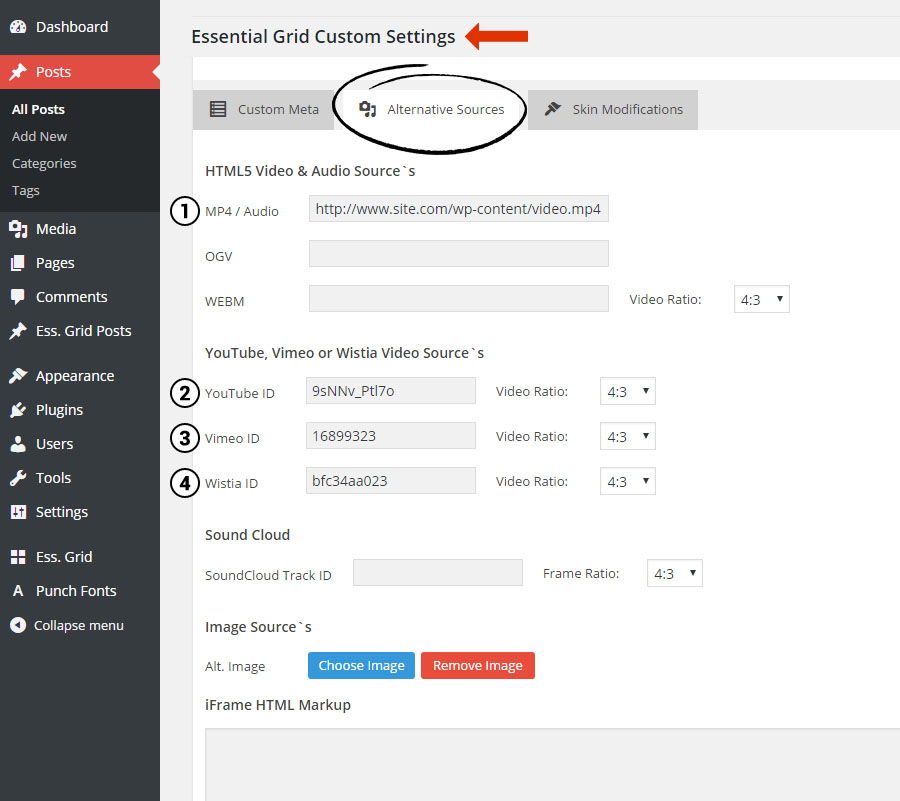
2. Alternative Image
3. First Content Image
Video URLs / IDs


Custom Gallery
If a post contains a native WP gallery, this can be opened inside Essential Grid’s lightbox.

Click here to learn how to create/add a WP Media Gallery for your post

1.2 Custom Grids
Step 1. Choose “Featured Image” as the Grid’s main “Media Source”.

Step 2. Add a new Item based on the type of content you wish to show inside the lightbox

Step 3. Setup the Custom Grid Item.
Images

YouTube, Vimeo & HTML5 Video

2. Enable Lightbox in Grid
If a YouTube Video ID exists, show the YouTube Video.
After setting up your lightbox content, select the source types (#1) from your Grid’s “Lightbox” tab.
Prioritize your selections by dragging the sources on top of one another (#2) with your mouse. For the example screenshot to the right…
Otherwise, if a Featured Image exists, show the Featured Image.
Otherwise, if the post contains an image in its main content, show the First Content Image.
Quick Tip
To show images for Custom Grids, choose “Featured Image” selection.

3. Setup Link to Lightbox
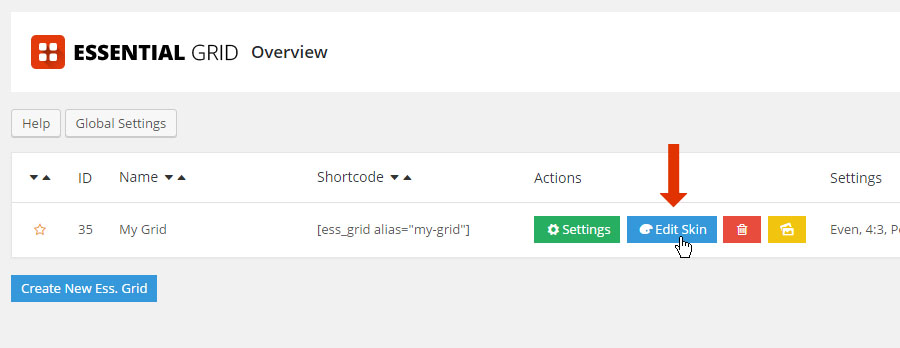
From the plugin’s main admin page, choose “Edit Skin”.

Next, select or add an element from the “Item Layout”, and then apply the settings shown in the following screenshot.

4. Visual Configuration
Display a single image inside the lightbox.
In the Lightbox Tab, change Lightbox Gallery > Gallery Mode > Single Mode.

Display all images from the grid inside the lightbox.
In the Lightbox Tab, change Lightbox Gallery > Gallery Mode > All Items.

Display images based on “Current” filter and from “All” pagination pages.
In the Lightbox Tab, change Lightbox Gallery > Gallery Mode > Filter based all Pages.

Display images based on “Current” filter and from “Current” pagination pages.
In the Lightbox Tab, change Lightbox Gallery > Gallery Mode > Filter based current Page.

Display images from the “Current” post in the lightbox.
Note
The “Exclude Original Media” option below the “Gallery Mode” will exclude the “Current” post “Featured Image”
In the Lightbox Tab, change Lightbox Gallery > Gallery Mode > Content based.

Display images from the “Current” WooCommerce Product Gallery in the lightbox.
Note
The “Exclude Original Media” option below the “Gallery Mode” will exclude the “Current” WooCommerce Product “Featured Image”
In the Lightbox Tab, change Lightbox Gallery > Gallery Mode > WooCommerce Gallery.




