Note: The best way to add extra information to your grid items from your blog posts is by using the built-in Custom Meta Data feature
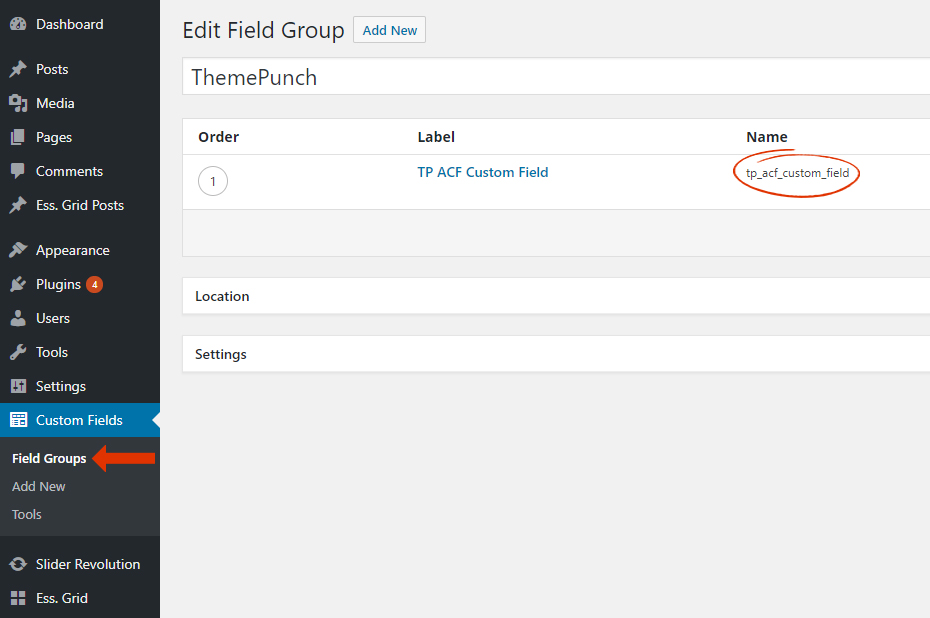
1. Navigate to ACF Field Groups and locate your Custom Field.
Copy the name of the Custom Field

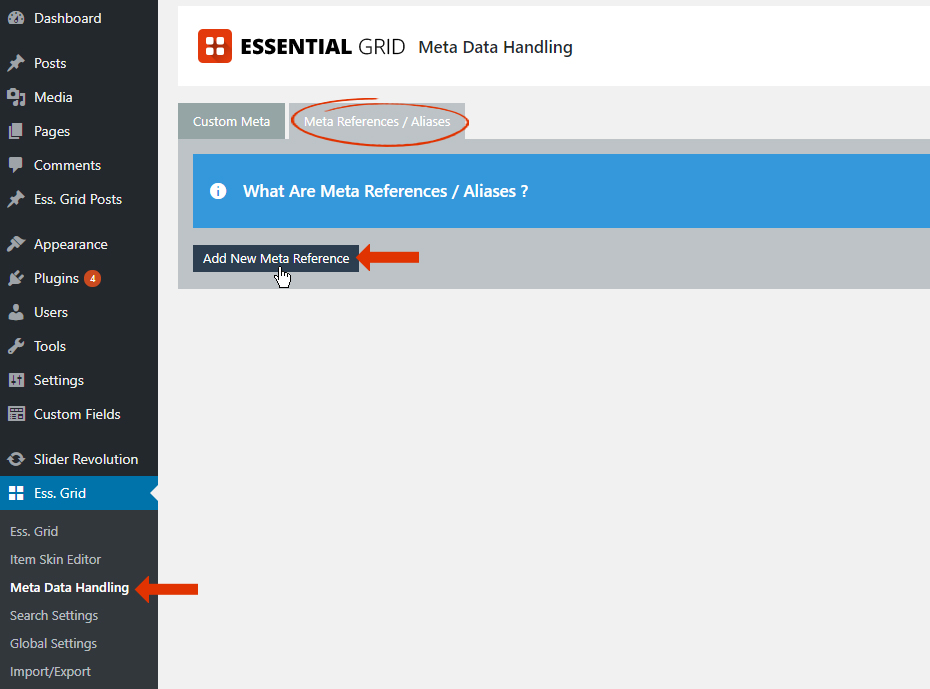
2. Navigate to Essential Grid Meta Data Handling
In the Meta References / Aliases tab, click on “Add New Meta Reference”

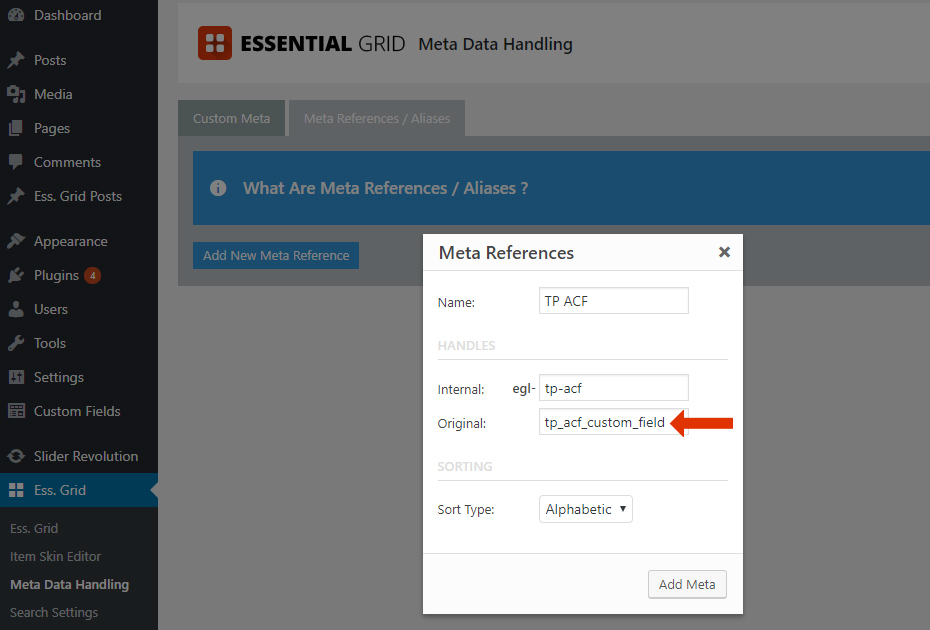
3. Create a Custom Meta Reference
Insert the ACF “Custom Field” name into the “Original” text box.


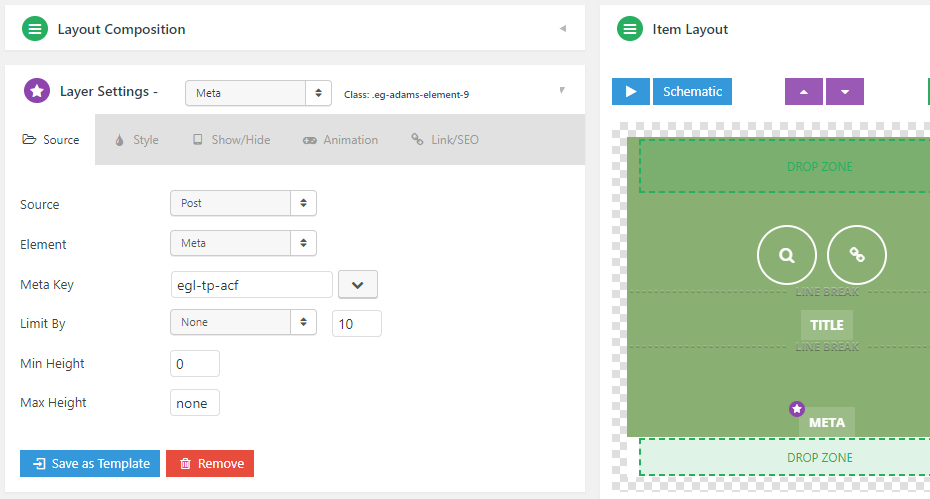
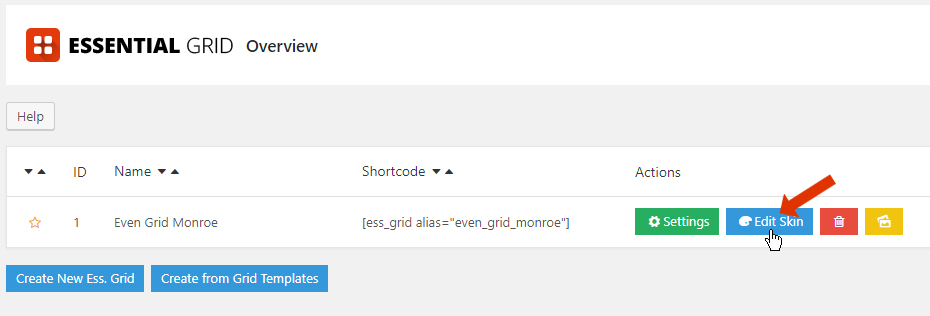
4. Edit your grid skin

5. Insert a Layer and select the Custom Meta Key Reference
Select “Post” as source and “Meta”. Then locate the Custom Field Meta Key.